Noi di Espero abbiamo pensato a un nuovo webinar per presentare Adobe XD a chi ancora non lo conoscesse o a chi voglia capire bene il funzionamento di questo software della Creative Cloud.
Mercoledì 27 gennaio alle 18 ti aspettiamo online per partecipare al nostro webinar gratuito su Adobe XD (Experience Design): puoi prenotarti qui!
Il nostro docente certificato Emanuele Ravera ti mostrerà concretamente alcuni esempi di lavoro con Adobe XD: una moodboard, il prototipo di una landing page di un sito, una presentazione e come strutturare il flusso di informazioni in una app.
Vedremo per quali motivi potrebbe servirti utilizzare professionalmente Adobe XD e dove esattamente potrebbe esserti d’aiuto per velocizzare le tue lavorazioni.
Iniziamo a vedere qui di seguito a che cosa serve questo software Adobe della Creative Cloud e perché può fare a caso tuo se vuoi imparare a realizzare interfacce utente (UI) che garantiscano esperienze di utilizzo (UX) intuitive e interattive. Se stai cercando corsi di web design o ux design, ti spieghiamo anche perché il nostro corso Adobe XD fa per te.
Adobe XD: a che cosa serve?
Adobe XD è un software che risponde trasversalmente a diverse esigenze ed è quindi sempre più utilizzato da diverse figure professionali: ui designers e ux designers, grafici e sviluppatori, per esempio.
Da non trascurare i grandi vantaggi che può trarre da Adobe XD anche chi si occupa di social media. Sono molti i Social Media Manager che si avvalgono di questo programma per realizzare prototipi e moodboard interattivi, condividerli velocemente con clienti e collaboratori allo scopo di analizzare piani editoriali in modo interattivo e inequivocabile, grazie alla visualizzazione di prototipi che anticipano in modo chiaro la resa del lavoro finale.
Ma che cosa puoi creare, in pratica, con Adobe XD? Puoi realizzare prototipi interattivi. Non solo di siti web, ma anche di applicazioni mobile. Puoi creare inoltre newsletter e VUI (ovvero Voice-User Interface), cioè interfacce che interagiscono con gli utenti sulla base di comandi vocali.
E, con un’adeguata formazione, puoi arrivare a fare tutto questo in modo rapido e semplice.
Adobe XD: vantaggi e caratteristiche
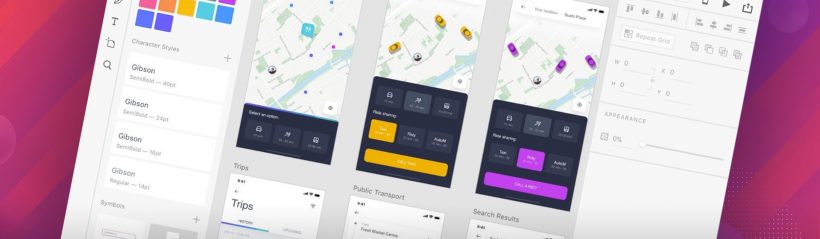
Innanzitutto, la facilità di utilizzo, che tu abbia o no familiarità con altri programmi Adobe di grafica. L’interfaccia di Adobe XD è stata sviluppata per essere frictionless, cioè per essere il più possibile intuitiva e presentare meno ostacoli possibile tra te che lo utilizzi e la realizzazione del tuo prodotto finale. Dai un’occhiata al micro tutorial qui sotto per renderti conto di come funziona l’interfaccia di Adobe XD.
Se utilizzi già altri prodotti di casa Adobe, la scelta di corsi Adobe XD è pressoché scontata e naturale. Ecco perché: immaginiamo che tu abbia utilizzato Adobe Photoshop o Adobe Illustrator per realizzare icone e loghi per un sito web. Salvando questi assets nelle librerie Creative Cloud CC, li ritroverai disponibili dentro Adobe XD, pronti per essere usati.
Altro vantaggio è senz’altro il prezzo, ossia 0: Adobe XD è gratis.
Inoltre hai a disposizione 2 giga di spazio sul Cloud di Adobe e la possibilità di condividere subito un prototipo (cioè renderlo disponibile e fruibile online a chiunque) e un set di font messi a disposizione direttamente da Adobe. Adobe XD si può scaricare qui.
Chi invece paga già l’abbonamento mensile alla CC di Adobe, troverà questo programma nel pannello della Creative Cloud, con tutte le caratteristiche, incluse quelle beta: quindi una libreria illimitata di font, maggior spazio sul Cloud e la possibilità di condividere più prototipi contemporaneamente online e di lavorare in team grazie al co-editing (cosa molto apprezzata da professionisti e creativi che lavorano in squadra).
Inoltre, se installi Adobe XD sul cellulare, iOS o Android, puoi subito verificare il funzionamento del tuo prototipo!
Insomma, se sei alla ricerca di corsi XD, o più in generale corsi web design, ti consigliamo di scaricare la versione gratuita di Adobe XD per iniziare a farti un’idea e poi controllare il nostro calendario corsi. Una folta comunità di creativi utilizza (e produce plug in) per questo piccolo ma potente software e aspetta solo te per crescere e continuare a migliorare!
Se stai cercando di farti un’idea sul prodotto prima di scegliere un corso UX Design, sicuramente ti interesserà entrare un po’ nel vivo del programma, per capire come funziona in pratica.
Se vuoi introdurti al mondo di Adobe XD, ti aspettiamo online il 27 gennaio alle 18 per il Webinar Adobe: alla scoperta di XD (Experience Design): puoi prenotarti qui!